De la pub dans vos applications Android grâce à Google AdMob
21 juin 2015
Je suis actuellement en train d’écrire un cours intitulé “Rentabilisez vos applications mobiles” sur OpenClassrooms. Vous vous en doutez, rentabilisez une application passe nécessairement par la génération d’un revenu pour, à minima, couvrir les frais engendrés par la publication et l’utilisation de votre application (location d’un serveur, achat de licences, etc.). Un moyen connu pour gagner quelques euros est l’intégration de publicités (peu importe son format) au sein de votre application.
Je vous propose dans les prochaines semaines une série de tutoriels dans lesquels nous verrons comment intégrer différents SDK de régies publicitaires au sein de vos applications. Nous aurons ainsi l’occasion de voir les différents formats disponibles comme par exemple les bannières, les interstitiels ou encore les vidéos.
En guise de teaser, voici la liste non-exhaustive des SDK dont je pense parler :
- Facebook Audience Network
- Twitter MoPub
- Ogoury
- Ad Colony
- Smart Ad Server
Mais je propose de débuter cette série de tutoriels par le SDK Google AdMob !
Cet article se veut être une introduction à Google AdMob. Aussi, je ne parlerai pas de la médiation ni du format publicitaire dit in-app purchase. Nous nous limiterons aux bannières ainsi qu’aux interstitiels, mais ne vous inquiétez pas, je parlerai des autres sujets dans d’autres articles ! ;)
Création de l’application Android
Comme souvent dans mes tutoriels, je vous propose de créer ensemble une application Android à l’aide d’Android Studio !
L’application Android de base
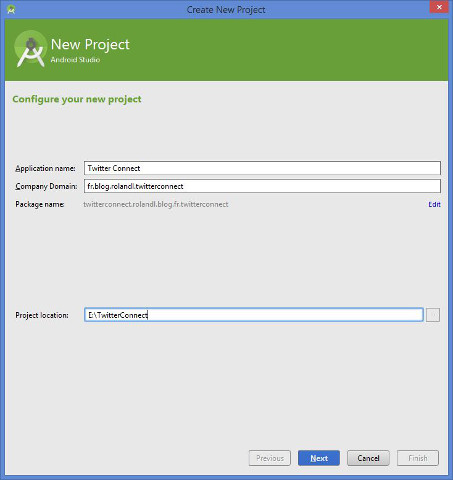
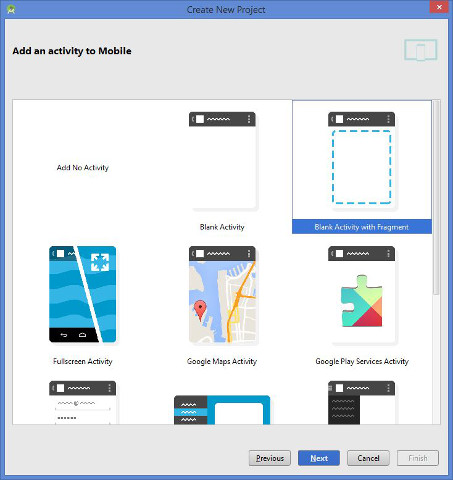
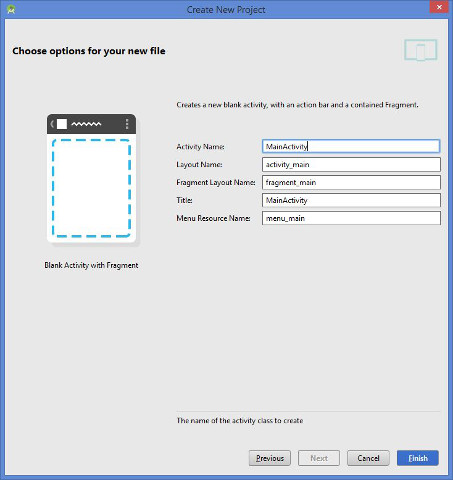
Dans Android Studio, créez alors un nouveau projet Android grâce à l’assistant graphique.
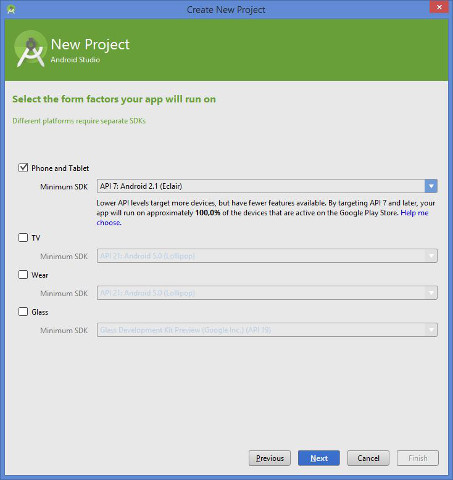
Puisque le SDK Google AdMob est compatible à partir de l’API 9 d’Android, il convient de prendre en considération ce choix pendant la création du projet.
Quelques modification
Il n’est pas impossible, malgré le fait que vous ayez indiqué que votre projet soit compatible avec l’API 9 d’Android, que les bibliothèques de support ne soient pas intégrées à votre projet. Pour corriger cela, je vous propose quelques modifications.
Le fichier build.gradle
Nous allons commencer par ajouter la dernière version de la bibliothèque appcompat soit la version 22.2.0.
compile 'com.android.support:appcompat-v7:22.2.0'
Le fragment
Au niveau de votre fragment MainActivityFragment si vous avez laissé le nom par défaut, il convient de simplement s’assurer que c’est bien la version support qui est utilisés. Pour cela, rendez-vous dans les imports :
import android.support.v4.app.Fragment;
L’activité
Au niveau de votre activité principale, c’est-à-dire MainActivity si vous avez laissé le nom par défaut, il convient de simplement s’assurer qu’elle hérite bien de la classe AppCompatActivity :
public class MainActivity
extends AppCompatActivity
{
//...
}
Le thème de l’application
Au niveau du thème de l’application, assurez-vous simplement d’utiliser le thème AppCompat par exemple :
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
</resources>
Quelques configurations au niveau de la plate-forme AdMob
Avant de commencer l’intégration du SDK au sein de notre application, il convient, comme souvent, de configurer quelques éléments dans l’espace web dédié aux développeurs.
Création d’un compte
La première étape consiste à s’inscrire sur la plate-forme Google AdMob à l’aide d’un compte Google. Poiur ça, rendez-vous ici puis identifiez-vous.
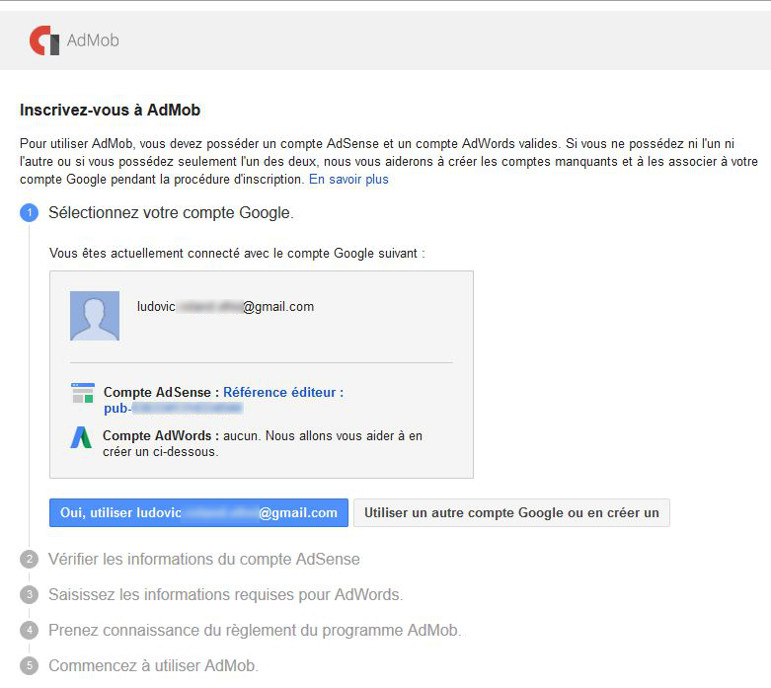
La plate-forme devrait alors vous demander de confirmer l’utilisation de votre compte Google. Validez pour passer à l’étape suivante :
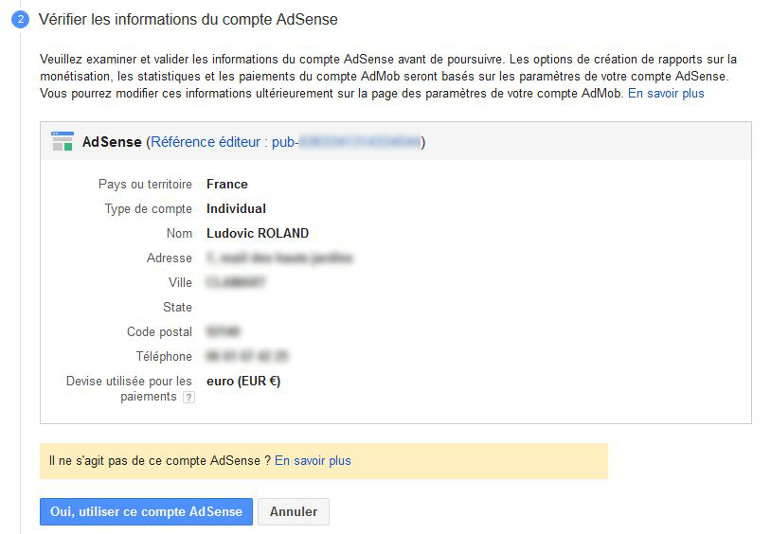
On vous demande ensuite de vérifier les informations de votre compte AdSense. Une fois les informations vérifiées, cliquez sur Oui, utiliser ce compte AdSense pour passer à la troisième étape :
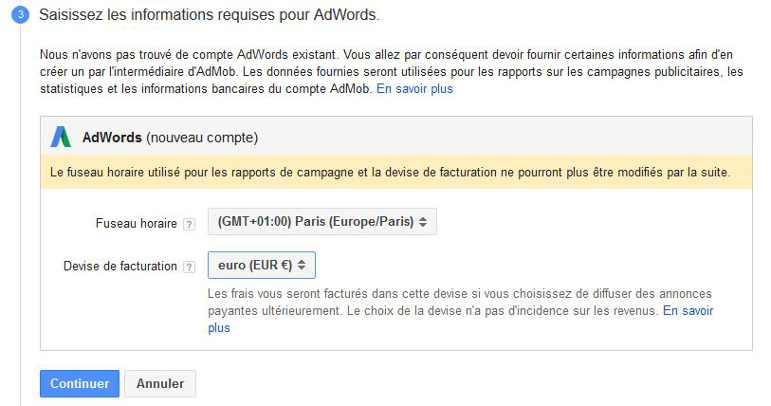
Faites de même avec votre compte Google AdWords puis cliquez sur Continuer :
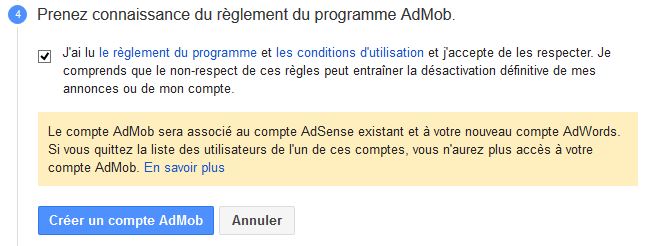
Cochez la case qui indique que vous avez pris connaissance du règlement du programme AdMob puis cliquez sur Créer un compte AdMob :
C’est bon, vous êtes inscrit ! Cliquez sur Premiers pas pour accéder à votre tableau de bord.
Création d’un identifiant unique
Maintenant que vous êtes inscrit sur la plate-forme et que vous êtes dans votre tableau de bord, nous allons créer un identifiant unique qui nous permettra d’afficher des publicités au sein de nos applications afin de gagner quelques euros. Pour ça, cliquez sur Monétiser une nouvelle application depuis votre tableau de bord AdMob :
La première étape de la monétisation consiste à renseigner les renseignements liés à votre application. Deux choix sont possibles :
- l’application est déjà disponible dans le Google Play Store : il convient alors de la retrouver via le moteur de recherche.
- l’application n’est pas encore disponible dans le Google Play Store : il convient de renseigner les différents champs manuellement.
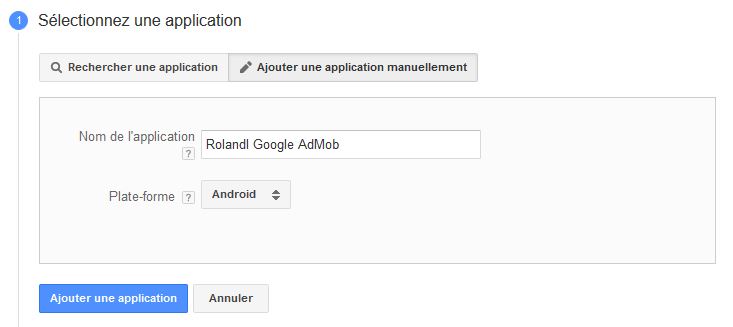
Dans notre cas, nous allons renseigner les champs à la main. Il convient donc de renseigner les informations suivantes :
- nom de l’application
- plate-forme de l’application : Android dans notre cas
Une fois les renseignements saisis, cliquez sur Ajouter une application pour passer à la suite :
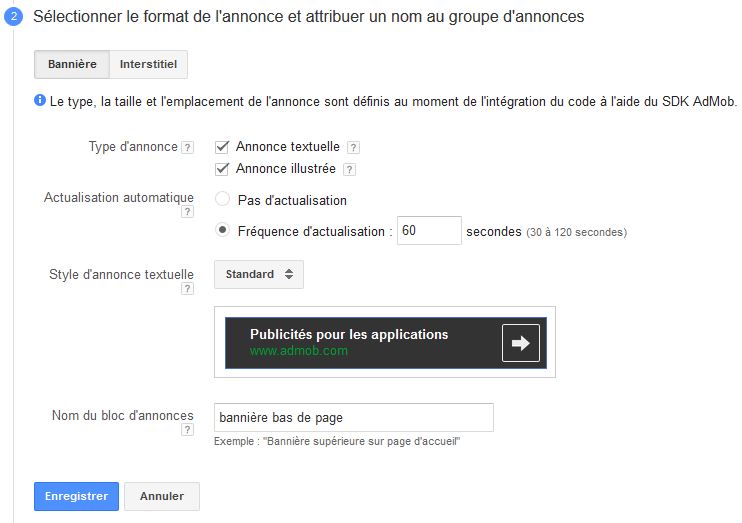
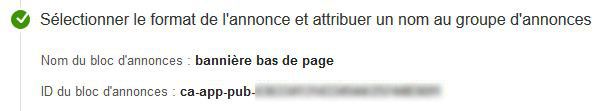
Il convient maintenant de sélectionner le format de l’annonce que nous souhaitons mettre en place. Dans notre cas, nous allons utiliser une bannière. Une fois la personnalisation de la bannière terminée, cliquez sur Enregistrer :
L’identifiant unique de la bannière est alors d’ores et déjà disponible comme en témoigne la capture d’écran suivante :
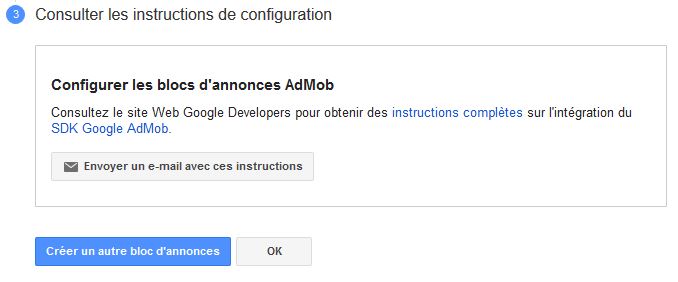
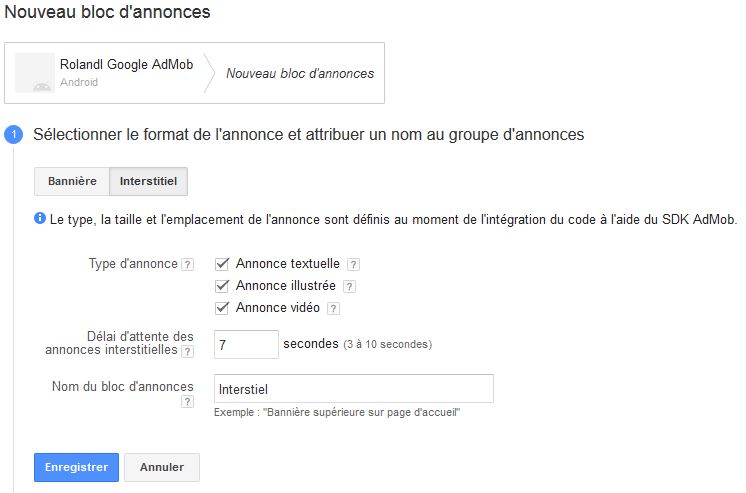
Je vous propose maintenant de créer un interstitiel en cliquant, en bas de page, sur le bouton Créer un autre bloc d’annonces :
Une fois la personnalisation de la bannière terminée, cliquez sur Enregistrer :
Une nouvelle fois, l’identifiant unique de l’interstitiel est disponible dès maintenant :
Une fois la création de vos différents emplacements publicitaires, cliquez sur OK :
Mise à jour de vos outils
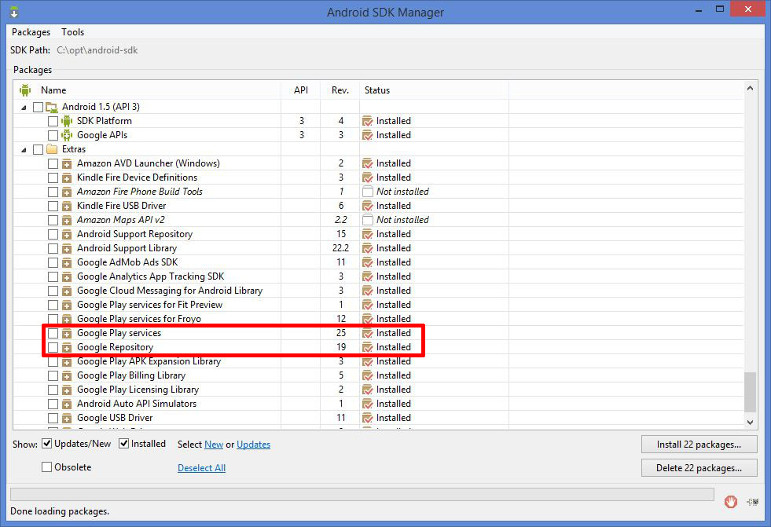
Avant de nous attaquer à l’intégration de notre bannière et notre interstitiel au sein de l’application, il convient de mettre à jour vos outils et plus précisément les composants relatifs à Google. Pour ça, rendez-vous dans le SDK Manager Android.
Une fois le SDK Manager Android ouvert, repérez les lignes “Google Play services” et “Google Repository dans la section “Extras” et mettez les à jour si ce n’est pas déjà le cas. Au moment où j’écris cet article, la dernière version disponible est la version 25 pour les Google Play Services et la version 19 pour le Google Repository comme en témoigne la capture d’écran ci-dessous :
Intégration de la publicité
C’est bon, la partie intéressante peut démarrer ! Nous allons pouvoir intégrer notre bannière et notre interstitiel au sein de notre applications.
Configuration générale
Nous allons débuter par quelques éléments de configuration générale qui nous serviront aussi bien pour l’affichage de la bannière et l’interstitiel.
Du côté de Gradle
Dans le cadre de ce tutoriel, nous allons utiliser toute la puissance des modules Google Play Services pour n’importer que ce dont nous avons besoin à savoir le module relatif à la publicité.
Nous allons donc ajouter dans le fichier build.gradle de notre application, une dépendance au module Ads des Google Play Services grâce à la ligne suivante :
compile 'com.google.android.gms:play-services-ads:7.5.0'
Le Manifest
Maintenant que le module Ads des Google Play Services est utilisable dans notre application, nous allons nous attaquer à la mise à jour du manifest de notre application à travers la modification du fichier AndroidManifest.xml et plus précisément à travers l’ajout de méta-data, de permissions et la déclarations d’une nouvelle activité.
Nous allons donc débuter par l’ajout de quelques meta-data dans le fichier AndroidManifest.xml de notre application Android. Actuellement, ce fameux fichier doit ressembler à ça :
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="fr.rolandl.blog.googleadmob"
>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
La seule et unique méta-data à déclarer au sein du manifest de notre application est le numéro de version des Google Play Services que nous utilisons.
Pour rappel, les méta-data se déclarent dans la balise <application /> du manifest.
Pour déclarer le numéro de version des Google Play Services en tant que méta-data, il convient d’ajouter l’élément suivant dans le manifest :
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version"
/>
Maintenant que nous en avons terminé avec les méta-data, nous allons nous attaquer à la déclaration des permissions nécessaires à notre application pour afficher des publicités.
Bonne nouvelle, il n’y a que deux permissions des plus classiques à déclarer. Elles ne devraient donc pas faire fuir vos utilisateurs. Les permissions à ajouter au manifest de l’application sont les suivantes :
- INTERNET : cette permission est nécessaire pour faire les requêtes d’affichage de la publicité auprès de la plate-forme AdMob.
- ACCESS_NETWORK_STATE : cette permission est nécessaire afin d’optimiser le comportement du SDK et ne pas tenter de faire des requêtes inutiles si le terminal n’a pas de connexion internet active.
Pour rappel, les permissions se déclarent dans la balise <manifest /> .
Au niveau du manifest, l’ajout des permissions se traduit par l’ajout des éléments suivants :
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
Terminons la modification de notre manifest avec la déclaration d’une activité qui sera utilisée par le SDK AdMob au moment de l’affichage des interstitiels ou pendant un clic utilisateur sur l’une vos bannières.
Pour rappel, les activités se déclarent dans la balise <application /> .
Au niveau du manifest, l’ajout de l’activité se traduit par l’ajout de l’élément suivant :
<activity
android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent"
/>
A l’issue de toutes ces étapes votre fichier AndroidManifest.xml doit alors ressembler à ça :
<?xml version="1.0" encoding="utf-8"?>
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="fr.rolandl.blog.googleadmob"
>
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version"
/>
<activity
android:name=".MainActivity"
android:label="@string/app_name"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent"
/>
</application>
</manifest>
Intégration de la bannière
Puisqu’il faut bien commencer par quelque chose, je vous propose de commencer par l’intégration de notre bannière au sein de notre application.
Le layout
Bien qu’on puisse, comme n’importe quel élément graphique, tout faire de manière dynamique, je suis partisan de déclarer notre bannière publicitaire au sein du layout de l’unique fragment de notre application. Il convient donc de déclarer un élément <com.google.android.gms.ads.AdView />. En plus des attributs classiques commeid, layout_width ou layout_height, il convient de déclarer au moins les deux attributs suivants :
ads:adSize: qui permet de préciser la taille souhaitée pour la bannière (la liste complète des tailles est disponible ici.ads:adUnitId: qui permet de préciser l’identifiant unique du bloc de pub. Cet identifiant a été généré plus tôt dans cet article.
Vous l’avez sans doute remarqué, ces attributs sont précédés par l’espace de nom ads, il convient donc de le déclarer dans le layout qui les utilise.
Voici par exemple ce à quoi peut ressembler votre layout :
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:ads="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:paddingBottom="@dimen/activity_vertical_margin"
tools:context=".MainActivityFragment"
>
<TextView
android:text="@string/hello_world"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<com.google.android.gms.ads.AdView
android:id="@+id/banner"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
ads:adSize="BANNER"
ads:adUnitId="ca-app-pub-****/****"
/>
</RelativeLayout>
Le code du fragment
Tout se passe au sein de la méthode onCreateView de notre fragment. Nous allons mettre en place les trois étapes suivantes :
- Nous allons récupérer la référence du composant
AdView. - Nous allons créer une requête auprès de la plate-forme Ad Mob grâce à l’objet
Builderde la classeAdRequest. - Nous allons exécuter la requête à l’aide de la méthode
loadAdde notre référence au composantAdView.
Puisque le code est vraiment très simple, je vous propose directement le code complet et commenté du fragment :
public final class MainActivityFragment
extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
final View rootView = inflater.inflate(R.layout.fragment_main, container, false);
final AdView adView = (AdView) rootView.findViewById(R.id.banner);
adView.loadAd(new AdRequest.Builder().build());
return rootView;
}
}
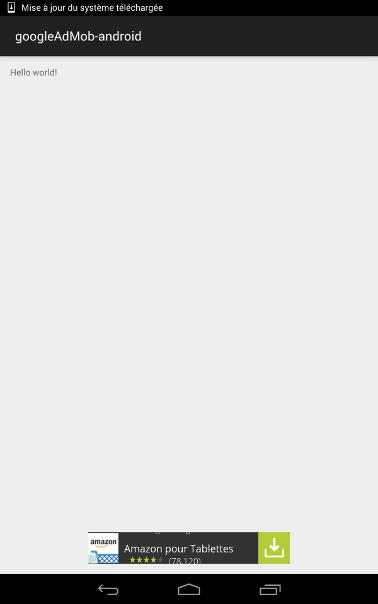
Comme vous pouvez le constater dans la capture d’écran ci-dessous, la bannière s’affiche correctement :

Intégration de l’interstitiel
Je vous propose maintenant de nous attaquer à l’intégration d’un interstitiel au sein de notre application.
Le code du fragment
Contrairement à une bannière dont nous avions déterminé le positionnement dans le layout, nous allons travailler de manière dynamique pour les interstitiels. Mais ne vous inquiétez pas, le principe reste le même !
Dans la méthode onCreateView du fragment, nous allons mettre en place les trois étapes suivantes :
- Nous allons créer une instance de classe
InterstitialAd. - Nous allons associer notre instance à son identifiant unique à l’aide de la méthode
setAdUnitIdde notre référence au composantInterstitialAd. - Nous allons créer une requête auprès de la plate-forme Ad Mob grâce à l’objet
Builderde la classeAdRequest. - Nous allons exécuter la requête à l’aide de la méthode
loadAdde notre référence au composantInterstitialAd. - Nous allons afficher l’interstitiel à l’aide de la méthode
showde notre référence au composantInterstitialAd.
Puisque le code est vraiment très simple, je vous propose directement le code complet et commenté du fragment :
public final class MainActivityFragment
extends Fragment
{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
final View rootView = inflater.inflate(R.layout.fragment_main, container, false);
final AdView adView = (AdView) rootView.findViewById(R.id.banner);
adView.loadAd(new AdRequest.Builder().build());
final InterstitialAd interstitialAd = new InterstitialAd(getActivity());
interstitialAd.setAdUnitId("ca-app-pub-****");
interstitialAd.loadAd(new AdRequest.Builder().build());
interstitialAd.show();
return rootView;
}
}
Quand j’exécute, rien ne s’affiche ! Est-ce normal ?
Oui car on appelle la méthode show trop tôt, avant que la publicité à afficher dans l’interstitiel soit chargée ! Pour corriger ce problème, nous allons devoir écouter certains événements !
Ecouter les évènements
Pour écouter les différents évènements qui se produisent autour de nos publicités, qu’il s’agisse d’une bannière ou d’un interstitiel, nous allons utiliser la classe abstraite AdListener. Cette classe expose cinq méthodes :
onAdClosed: cette méthode est appelée quand une publicité, par exemple un interstitiel, est fermé ;onAdFailedToLoad: cette méthode est appelée quand la publicité n’a pas pu être chargée ;onAdLeftApplication: cette méthode est appelée quand la publicité fait quitter l’application (par exemple après un clic sur une bannière) ;onAdLoaded: cette méthode est appelée quand la publicité est chargée et prête à être affichée ;onAdOpened: cette méthode est appelée lorsqu’une publicité s’ouvre par dessus le contenu de l’application (comme dans le cas d’un interstitiel par exemple) ;
Dans le cas de notre interstitiel, nous devons donc attendre que le contenu publicitaire soit chargé avant de l’afficher. Il convient donc d’être à l’écoute de l’évènement :
final InterstitialAd interstitialAd = new InterstitialAd(getActivity());
interstitialAd.setAdUnitId("ca-app-pub-6363341314334544/8481416494");
interstitialAd.setAdListener(new AdListener()
{
@Override
public void onAdLoaded()
{
interstitialAd.show();
}
});
interstitialAd.loadAd(new AdRequest.Builder().build());
Suite à ces modifications, comme vous pouvez le constater dans la capture d’écran ci-dessous, l’interstitiel s’affiche correctement :
Télécharger le projet
Le projet Android créé pour la rédaction de cet article est disponible sur Github.