Créer un blog statique avec Octopress (3/7) : écrire du contenu - les bases
1er novembre 2014
Vous l’avez constaté, votre blog marche, mais pour le moment il est vide. Au cours de ce chapitre, nous allons apprendre à ajouter du contenu à notre blog à travers des articles et des pages.
Plan
- Créer un blog statique avec Octopress (1/7) : à la découverte d’Octopress
- Créer un blog statique avec Octopress (2/7) : installation et configuration
- Créer un blog statique avec Octopress (3/7) : écrire du contenu - les bases
- Créer un blog statique avec Octopress (4/7) : écrire du contenu - les plugins
- Créer un blog statique avec Octopress (5/7) : un blog social
- Créer un blog statique avec Octopress (6/7) : utiliser un thème téléchargé
- Créer un blog statique avec Octopress (7/7) : personnaliser l’apparence de son blog
Le markdown
Avant de nous attaquer à l’écriture d’articles et de pages, il convient d’étudier une nouvelle technologie : le markdown.
Qu’est-ce que le markdown ?
Il s’agit d’un langage de balisages qui se veut léger, facile à lire et à écrire. Ainsi, il est facile d’en maitriser plus ou moins tous les aspects en quelques minutes seulement.
Pourquoi apprendre le markdown ?
Il convient d’apprendre le markdown car il s’agit de LA technologie à utiliser pour rédiger un article ou une page destinée à un blog Octopress.
Les titres
En mardown, un titre doit être précédé du caractère #. Comme dans d’autres langages, comme par exemple le HTML, il existe plusieurs niveaux de titres, allant de 1 (le plus important) à 6 (le moins important). Pour indiquer le niveau d’un titre, il est alors nécessaire de répéter le caractère # autant de fois qu’il convient pour indiquer le niveau.
Par exemple, un titre de niveau 1 est précédé d’un seul caractère #, un titre de niveau 3 de trois caractères # et un titre de niveau 6 de six caractères #.
# Titre de niveau 1
## Titre de niveau 2
### Titre de niveau 3
#### Titre de niveau 4
##### Titre de niveau 5
###### Titre de niveau 6
Les emphases
Voyons maintenant ce que l’on appelle les emphases, c’est-à-dire la mise en avant d’un contenu particulier. Il existe deux types d’emphases :
- l’emphase faible ;
- l’emphase forte.
Débutons par l’emphase faible. Pour définir une emphase faible, qui est généralement affichée en italique, il convient d’entourer le mot ou le groupe de mot à mettre en avant via le symbole * ou _.
Par exemple :
Ceci est une _emphase faible_.
Ceci est également une *emphase faible*.
Voyons maintenant une emphase forte. Pour définir une emphase forte, qui est généralement affichée en gras, il convient d’entourer le mot ou groupe de mots à mettre en avant via le symbole ** ou __.
Par exemple :
Ceci est une __emphase forte__.
Ceci est également une **emphase forte**.
A noter qu’il est également possible de combiner les emphases faibles et les emphases fortes afin d’afficher du texte à la fois en italique et en gras :
Ceci est une **_emphase faible et forte à la fois_**.
Finalement, sachez que vous pouvez barrer du texte en entourant le mot ou le groupe de mot à barrer en l’entourant du symbole ~~ :
Ceci est un texte ~~barré~~.
Les listes
Voyons maintenant comment créer des listes en tout simplicité grâce au markdown. Il en existe deux types :
- les listes numérotées ;
- les listes non numérotées ;
Débutons notre apprentissage avec les listes numérotées. Il convient tout simplement de débuter la ligne par son numéro suivi du caractère . :
1. Premier élément d'une liste numérotée ;
2. Deuxième élément d'une liste numérotée ;
3. Troisième élément d'une liste numérotée.
A noter également qu’il est possible de créer des sous-éléments en débutant la ligne par 2 espaces :
1. Premier élément d'une liste numérotée ;
1. Premier sous élément ;
2. Deuxième sous élément.
2. Deuxième élément d'une liste numérotée ;
3. Troisième élément d'une liste numérotée.
1. Encore un sous élément.
Voyons maintenant les listes non numérotées. Pour créer les éléments d’une liste non numérotée, il convient de débuter la ligne par n’importe lequel de ces symboles suivants : + - *.
* Premier élément d'une liste non numérotée ;
* Deuxième élément d'une liste non numérotée ;
+ Troisième élément d'une liste non numérotée ;
- Quatrième élément d'une liste non numérotée ;
* Cinquième élément d'une liste non numérotée.
Tout comme pour les listes numérotées, il est possible de créer des sous-éléments en débutant la ligne par 2 espaces :
* Premier élément d'une liste non numérotée ;
* Deuxième élément d'une liste non numérotée ;
+ Sous élément ;
* Sous élément ;
+ Troisième élément d'une liste non numérotée ;
- Quatrième élément d'une liste non numérotée ;
* Sous élément ;
- Sous élément ;
* Cinquième élément d'une liste non numérotée.
Les liens
Je vous propose maintenant de voir comment écrire des liens à l’aide du markdown. Il existe deux manières de procéder.
La première manière de faire consiste à écrire le texte du lien entre crochets suivi immédiatement de la cible du lien entre parenthèses :
[Cliquez ici pour aller sur Google](http://www.google.fr)
Sachez que vous pouvez ajouter un titre à vos liens. Ce titre devra alors être écrit entre guillemets et ce tout de suite après la cible du lien :
[Cliquez ici pour aller sur Google](http://www.google.fr "Le site Google")
Finalement, sachez qu’il est possible d’utiliser aussi bien des liens absolus que des liens relatifs :
[Lien vers une autre page de mon site](../page.php)
Voyons maintenant l’autre manière de créer des liens en markdown. Elle consiste à écrire entre crochets le texte du lien, suivi - toujours entre crochets - d’un identifiant. A la fin du document markdown, il convient alors de renseigner la cible du lien pour chaque identifiant utilisé en reprenant entre crochets l’identifiant du lien suivi du caractère : puis de la valeur du lien.
[Cliquez ici pour aller sur Google][1]
[1]: http://www.google.fr
Avec cette seconde manière de faire, il est également possible de préciser un titre aux différents liens. Il convient alors de l’écrire entre guillemets après la valeur de celui-ci :
[Cliquez ici pour aller sur Google][1]
[1]: http://www.google.fr "Aller sur Google"
Les images
Voyons maintenant comment afficher des images via du markdown. A l’image des liens que nous venons de voir, il existe deux manières de faire.
La première manière de procéder consiste à écrire le caractère ! suivi du texte alternatif de l’image entre crochets, lui-même suivi du lien de l’image entre parenthèses. Comme pour les liens que nous avons vu précédemment, il est possible d’ajouter entre guillemets un titre à l’image :

Comme pour les liens que nous avons vu précédemment, le lien de l’image peut-être absolu ou relatif.
Voyons maintenant la seconde façon de faire qui, vous allez le voir, est en réalité similaire à la seconde manière de créer des liens en markdown. En effet, cette seconde façon de faire consiste à utiliser des identifiants. Débutez la ligne par le caractère ! suivi du texte alternatif de l’image entre crochets, lui-même suivi de l’identifiant entre crochets. A la fin du document markdown, il convient alors de renseigner la localisation de l’image pour chaque identifiant utilisé en reprenant entre crochets l’identifiant de l’image suivi du caractère : puis des informations relatives à l’image comme son lien et son titre :
![photo d'hawai][hawai]
[hawai]: http://www.mon-super-site.fr/hawai.png "Photo prise à hawai"
Ecrire du code
Ce n’est plus à prouver, le markdown permet de faire les choses rapidement et simplement. C’est également le cas si vous souhaitez écrire des blocs de code. En effet, il n’y a en réalité rien à faire si ce n’est l’indenter. Par exemple :
Ceci est du texte
//Ceci est du code
final int data = 2;
Il est également possible d’écrire des éléments de code sur une ligne en l’entourant du caractère ` :
Pour empêcher l'héritage, utilisez le mot clef `final` en Java ou `sealed` en C#.
Les citations
Continuons notre apprentissage du markdown en voyant comment écrire des citations. C’est en réalité extrêmement simple puisqu’il suffit de faire débuter les lignes de citation par le caractère > :
> Ceci est une première ligne permettant de créer une citation.
> Une seconde ligne de la même citation.
Les lignes horizontales
En markdown, il est possible de créer une ligne horizontale très facilement en écrivant sur une ligne de votre fichier markdown l’un des caractères - * _ au moins trois fois :
La ligne suivante sera une ligne horizontale
---
La ligne suivante sera une ligne horizontale
*****
La ligne suivante sera une ligne horizontale
______________________________
Le HTML
Finalement, sachez qu’il est également possible de mélanger du markdown et du HTML. Ainsi, si le markdown ne vous permet pas de faire ce que vous souhaitez, vous pouvez utiliser du HTML. Par exemple, si je souhaite écrire un mot d’une couleur spécifique, il convient de mélanger les langages :
Le mot suivant sera affiché en <span style="color:red;">rouge</span>.
Aller plus loin
Si vous souhaitez aller plus loin dans votre apprentissage du markdown, je ne peux que vous encourager à consulter la documentation officielle disponible ici.
Maintenant que nous avons fait le tour du markdown, nous allons pouvoir passer à la rédaction de nos premiers articles et premières pages afin d’ajouter un peu de contenu à notre blog.
Les articles
Comme sur la plupart des blogs, on distingue deux types de contenu dans Octopress :
- les articles ;
- les pages.
Dans la suite de ce tutoriel, nous allons voir comment ajouter des articles et des pages à notre blog, mais puisqu’il faut bien commencer par quelque chose, je vous propose de débuter par les articles.
Qu’est-ce qu’un article ?
Un article est un type de contenu qui, généralement, se veut dater et qui atteint sa plus grande valeur au moment de sa publication. Par exemple, les articles peuvent être utilisés pour alimenter un fil d’actualité. On parle alors de news.
Dans Octopress, comme dans la plupart des blogs, les news apparaissent par ordre chronologique sur une page dédiée (la page d’accueil par défaut), mettant ainsi en avant les articles les plus récents. Typiquement, un article n’a pas pour vocation d’être accessible directement sans passer par cette fameuse page les réunissant tous (sauf dans le cas d’un accès direct via un moteur de recherche par exemple).
Créer un article
Comme je le disais plus tôt dans ce tutoriel, tout - ou presque - se fait en ligne de commande, la création d’un article ne faisant pas exception. Comme pour la génération, la prévisualiation et le déploiement du blog, nous allons utiliser la commande rake pour créer du contenu sur notre blog :
rake new_post["Titre de l'article"]
Comme vous pouvez le constater ci-dessus, il convient donc d’utiliser la commande rake suivi du mot clef new_post lui-même suivi du titre de l’article entre guillemets et crochets.
Suite à l’exécution de la commande, voici ce que devrait répondre votre terminal :
Creating new post: source/_posts/2014-04-06-titre-de-larticle.markdown
Un nouvel article a donc été créé au travers du fichier 2014-04-06-titre-de-larticle.markdown qui a été généré dans le dossier source/_posts d’Octopress. Vous pouvez bien évidemment vérifier la présence du fichier sur votre machine via l’explorateur de fichier.
Autopsie d’un article
Maintenant que le squelette de notre premier article est créé, je vous propose de l’autopsier. Pour ce faire, ouvrez le fichier markdown dans un éditeur de texte. Vous devriez alors y constater le contenu suivant :
---
layout: post
title: "Titre de l'article"
date: 2014-04-06 22:55:50 +0200
comments: true
categories:
---
Actuellement, le fichier débute par les caractères --- et se termine par ces mêmes caractères. En réalité, ces caractères permettent de définir la zone du fichier destinée à accueillir toutes les informations relatives à l’article comme l’auteur, la date ou encore le titre. Le contenu de l’article sera quant à lui placé sous les seconds ---.
Revenons alors sur les éléments qui figurent actuellement dans l’article :
- layout permet de définir le type de layout (page, post, etc.), dans notre cas il s’agit d’un post (un article) ;
- title permet de préciser le titre de l’article ;
- date permet d’indiquer la date à laquelle l’article a été rédigé ;
- comments permet de préciser si l’on souhaite activer ou non les commentaires sur l’article (true pour les activer, false pour les désactiver) ;
- categories permet de préciser la ou les catégories de notre article.
Nous reviendrons plus tard dans ce tutoriel sur les commentaires.
Les éléments qui figurent actuellement dans l’entête de notre premier article ne sont pas les seuls disponibles. Ainsi, vous pouvez ajouter les éléments suivants :
- author permet de préciser un auteurr différent de celui renseigné dans le fichier _config.yml du blog ;
- permalink permet de préciser un permalien différent de celui qui va être généré par défaut via les informations saisies également dans le fichier _config.yml ;
- tags permet de lier des mots-clefs à un article ;
- published, s’il est mis à false (faux) permet de créer un article “brouillon”, c’est-à-dire un article qui ne sera pas pris en compte au moment de la génération du blog.
Retour sur les catégories et les tags
Je souhaite revenir rapidement sur la façon dont vous devez renseigner les catégories et les tags de vos articles. En effet, c’est les seuls éléments qui nécessitent d’avoir quelques notions de YAML.
Si vous souhaitez associer votre article à une seule catégorie, il n’y a rien de particulier à faire, si ce n’est de la renseigner comme pour les autres champs :
categories: octopress
Cependant, si vous souhaitez associer un article à plusieurs catégories, il convient de les écrire sous la forme d’une liste YAML. C’est là que les choses se corsent (pas de panique le mot est grand) car il existe en réalité deux façons de faire.
La première méthode consiste à écrire les différents éléments de la liste, séparés par une virgule, le tout entre crochets :
categories: [blog, octopress]
La seconde méthode consiste à écrire les différents éléments sous la forme d’une véritable liste, à savoir chaque élément sur une ligne qui débute par le caractère - :
categories:
- octopress
- blog
Où écrire le contenu de l’article ?
Maintenant que les éléments permettant de configurer un article sont maitrisés, passons au coeur même de l’article : son contenu.
Le contenu de l’article doit être écrit sous le YAML, c’est-à-dire sous le deuxième ---. Par exemple :
---
layout: post
title: "Titre de l'article"
date: 2014-04-06 22:55:50 +0200
comments: true
categories: octopress
---
Ceci est le contenu de mon article !
**Ceci est un nouveau paragraphe écrit en gras !**
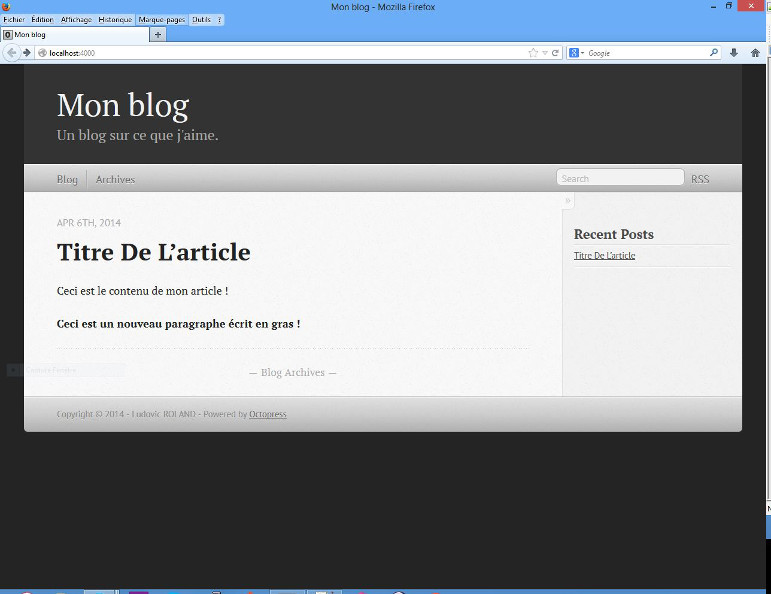
Sauvegardez l’article, générez votre blog et prévisualisez le. Vous devriez alors y voir votre premier article sur la page d’accueil :
Immédiatement, on remarque plusieurs changements sur la page d’accueil du blog :
- dans la zone centrale, on remarque la présence de notre premier article ;
- dans la “side-bar”, on remarque également la présence d’un lien vers notre premier article.
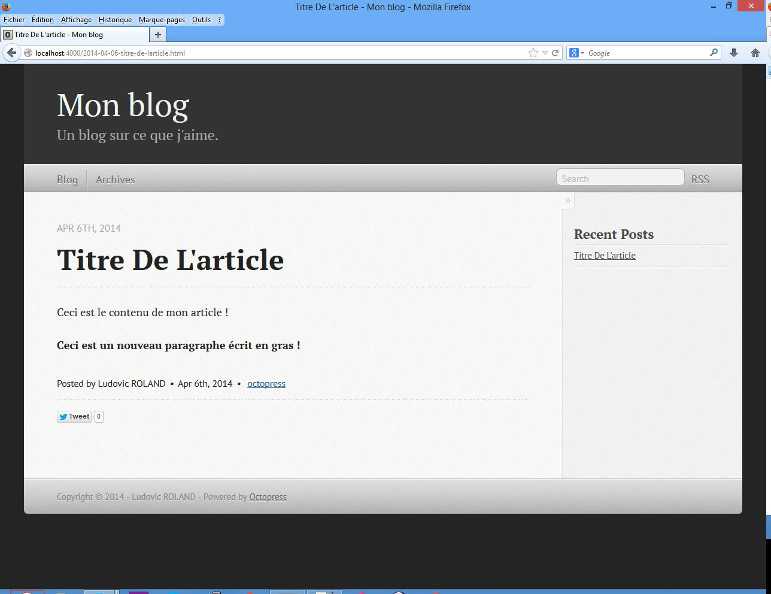
Si vous cliquez sur le titre de l’article dans la zone centrale ou dans la “side-bar”, vous arriverez alors sur le détail de celui-ci :
Si l’on étudie un peu cette nouvelle page, on remarque plusieurs choses :
- tout d’abord, l’URL de l’article correspond bien au template du permalien que nous avons mis en place dans le fichier _config.yml ;
- à la fin de l’article, on observe que l’auteur est bien celui que nous avions également configuré dans le fichier _config.yml ;
- finalement, toujours à la fin de l’article, on remarque la présence du mot clef “octopress” qui correspond à la catégorie de l’article.
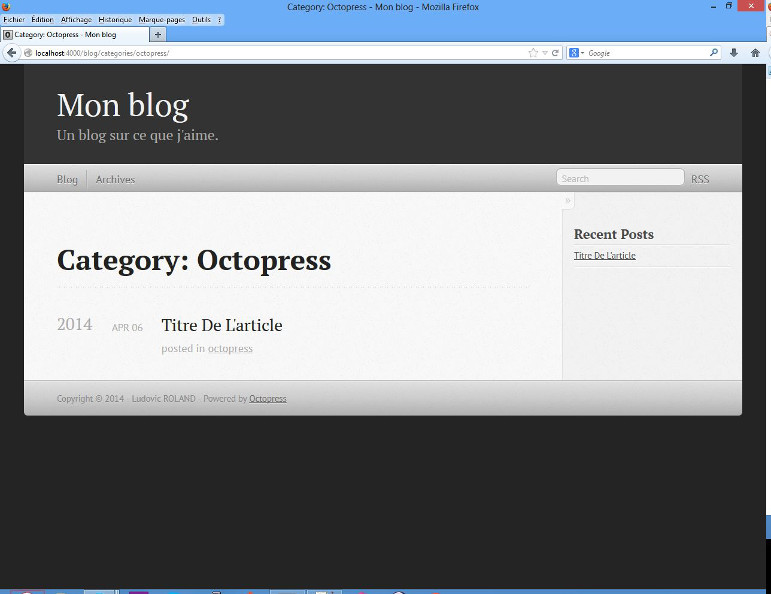
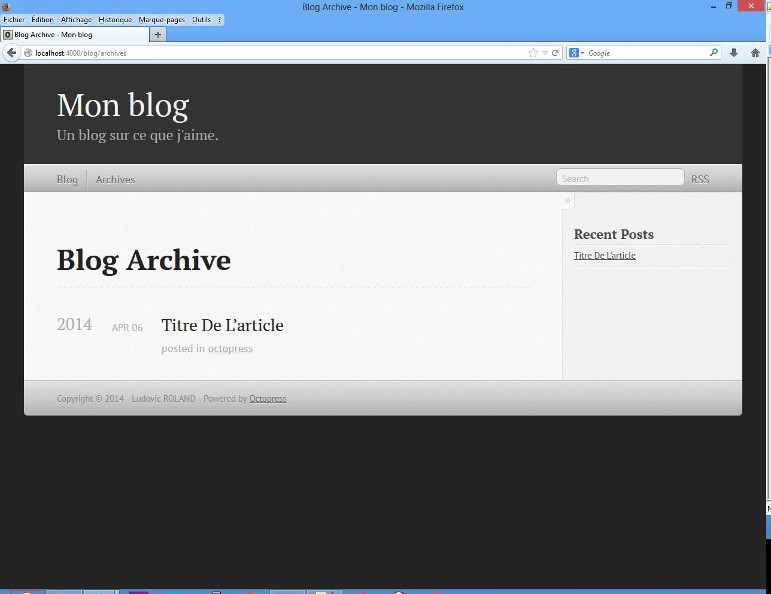
Si vous cliquez sur la catégorie, vous devriez alors atterrir sur la page suivante :
Cette page, disponible pour toutes les catégories référencées dans vos articles, permet de lister tous les articles appartenant à une catégorie donnée. L’URL permettant d’accéder aux articles d’une catégorie est alors le suivant : **/blog/categories/
Cette URL est personnalisable dans le fichier _config.yml et plus précisément au niveau du champ category_dir.
A noter que la liste complète des articles du blog est disponible dans l’onglet Archives du menu :
Avant de passer à la suite, revenons quelques instants sur le contenu d’un article. Imaginons maintenant que le contenu de notre premier article soit plus conséquent que l’actuel, par exemple :
Haec et huius modi quaedam innumerabilia ultrix facinorum impiorum bonorumque praemiatrix aliquotiens operatur Adrastia atque utinam semper quam vocabulo duplici etiam Nemesim appellamus: ius quoddam sublime numinis efficacis, humanarum mentium opinione lunari circulo superpositum, vel ut definiunt alii, substantialis tutela generali potentia partilibus praesidens fatis, quam theologi veteres fingentes Iustitiae filiam ex abdita quadam aeternitate tradunt omnia despectare terrena.
Soleo saepe ante oculos ponere, idque libenter crebris usurpare sermonibus, omnis nostrorum imperatorum, omnis exterarum gentium potentissimorumque populorum, omnis clarissimorum regum res gestas, cum tuis nec contentionum magnitudine nec numero proeliorum nec varietate regionum nec celeritate conficiendi nec dissimilitudine bellorum posse conferri; nec vero disiunctissimas terras citius passibus cuiusquam potuisse peragrari, quam tuis non dicam cursibus, sed victoriis lustratae sunt.
Illud autem non dubitatur quod cum esset aliquando virtutum omnium domicilium Roma, ingenuos advenas plerique nobilium, ut Homerici bacarum suavitate Lotophagi, humanitatis multiformibus officiis retentabant.
Mensarum enim voragines et varias voluptatum inlecebras, ne longius progrediar, praetermitto illuc transiturus quod quidam per ampla spatia urbis subversasque silices sine periculi metu properantes equos velut publicos signatis quod dicitur calceis agitant, familiarium agmina tamquam praedatorios globos post terga trahentes ne Sannione quidem, ut ait comicus, domi relicto. quos imitatae matronae complures opertis capitibus et basternis per latera civitatis cuncta discurrunt.
Quam quidem partem accusationis admiratus sum et moleste tuli potissimum esse Atratino datam. Neque enim decebat neque aetas illa postulabat neque, id quod animadvertere poteratis, pudor patiebatur optimi adulescentis in tali illum oratione versari. Vellem aliquis ex vobis robustioribus hunc male dicendi locum suscepisset; aliquanto liberius et fortius et magis more nostro refutaremus istam male dicendi licentiam. Tecum, Atratine, agam lenius, quod et pudor tuus moderatur orationi meae et meum erga te parentemque tuum beneficium tueri debeo.
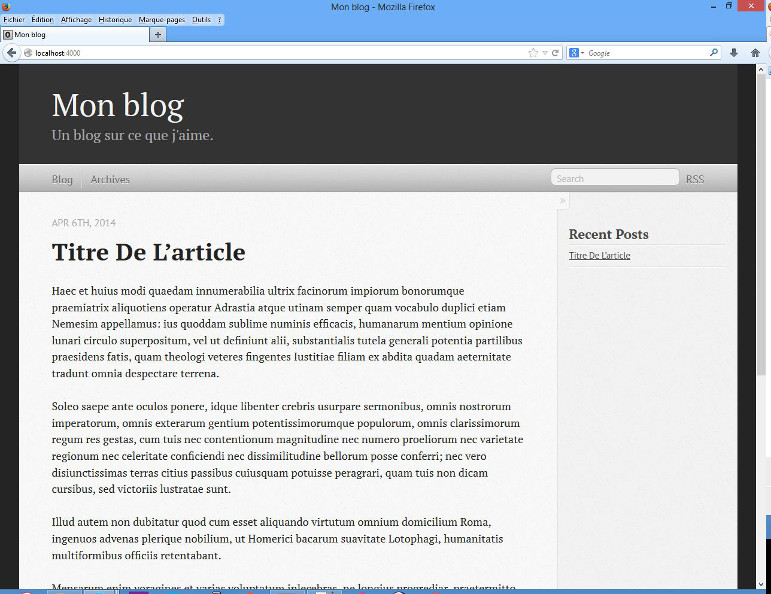
Si l’on copie le texte ci-dessus dans l’article, que l’on génère le nouveau contenu et que l’on prévisualise le tout, voici ce qu’on observe :
Je ne sais pas si vous êtes de mon avis, mais cet article est long, très long, trop long pour être affiché en entier sur la page d’accueil. En effet, si l’on jette un oeil à la plupart des sites internet proposant des articles, on remarque qu’elle n’affiche qu’un aperçu de l’article. On accède ensuite à l’article complet en cliquant soit sur son titre, soit sur un lien “lire la suite”.
Octopress nous permet de mettre en place ce mécanisme très simplement. Il convient de tout simplement placer le commentaire HTML à l’endroit où l’on souhaite couper l’article. Par exemple, si je souhaite couper l’article à la fin du premier paragraphe, voici ce à quoi ressemblera le fichier markdown de l’article :
---
layout: post
title: "Titre de l'article"
date: 2014-04-06 22:55:50 +0200
comments: true
categories: octopress
---
Haec et huius modi quaedam innumerabilia ultrix facinorum impiorum bonorumque praemiatrix aliquotiens operatur Adrastia atque utinam semper quam vocabulo duplici etiam Nemesim appellamus: ius quoddam sublime numinis efficacis, humanarum mentium opinione lunari circulo superpositum, vel ut definiunt alii, substantialis tutela generali potentia partilibus praesidens fatis, quam theologi veteres fingentes Iustitiae filiam ex abdita quadam aeternitate tradunt omnia despectare terrena.
<!-- more -->
Soleo saepe ante oculos ponere, idque libenter crebris usurpare sermonibus, omnis nostrorum imperatorum, omnis exterarum gentium potentissimorumque populorum, omnis clarissimorum regum res gestas, cum tuis nec contentionum magnitudine nec numero proeliorum nec varietate regionum nec celeritate conficiendi nec dissimilitudine bellorum posse conferri; nec vero disiunctissimas terras citius passibus cuiusquam potuisse peragrari, quam tuis non dicam cursibus, sed victoriis lustratae sunt.
Illud autem non dubitatur quod cum esset aliquando virtutum omnium domicilium Roma, ingenuos advenas plerique nobilium, ut Homerici bacarum suavitate Lotophagi, humanitatis multiformibus officiis retentabant.
Mensarum enim voragines et varias voluptatum inlecebras, ne longius progrediar, praetermitto illuc transiturus quod quidam per ampla spatia urbis subversasque silices sine periculi metu properantes equos velut publicos signatis quod dicitur calceis agitant, familiarium agmina tamquam praedatorios globos post terga trahentes ne Sannione quidem, ut ait comicus, domi relicto. quos imitatae matronae complures opertis capitibus et basternis per latera civitatis cuncta discurrunt.
Quam quidem partem accusationis admiratus sum et moleste tuli potissimum esse Atratino datam. Neque enim decebat neque aetas illa postulabat neque, id quod animadvertere poteratis, pudor patiebatur optimi adulescentis in tali illum oratione versari. Vellem aliquis ex vobis robustioribus hunc male dicendi locum suscepisset; aliquanto liberius et fortius et magis more nostro refutaremus istam male dicendi licentiam. Tecum, Atratine, agam lenius, quod et pudor tuus moderatur orationi meae et meum erga te parentemque tuum beneficium tueri debeo.
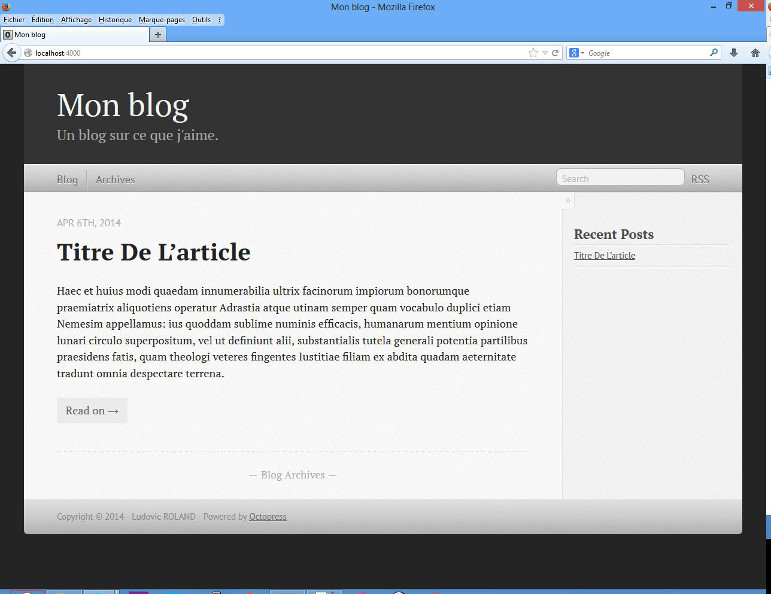
Après génération du blog, voici ce que vous devriez alors voir apparaître votre article coupé suivi du bouton “Read on” permettant d’accéder à la suite de l’article :
Vous avez très certainement remarquez que le blog que nous sommes en train de mettre en place contient aussi bien des éléments en français - principalement des éléments que nous avons nous même ajouté - et des éléments en anglais - principalement les éléments par défaut d’Octopress -. En annexe de ce tutoriel, nous verrons comment mettre le plus d’éléments possibles en français pour éviter ce mélange d’anglais et de français.
Où placer les images de mes articles ?
Contrairement à Wordpress - par exemple - qui gère automatiquement les médias comme les images et les vidéos en proposant un système d’upload, avec Octopress les différentes ressources doivent être gérées à main.
Si vous jetez un coup d’oeil au dossier source d’Octopress, vous devriez y trouver un sous dossier portant le nom Assets. Dans ce sous dossier, il existe normalement un dossier dont le nom est jwplayer qui est un lecteur flash. Je vous conseille de créer un dossier images pour y stocker vos images, un dossier videos pour y stocker vos vidéos et un dossier files pour y stocker vos fichiers.
En réalité, vous pourriez mettre vos ressources n’importe où, mais le dossier Assets est approprié.
Les pages
Qu’est-ce qu’une page ?
Une page, est un type de contenu, qui, contrairement à un article, se veut peu évolutif et intemporel. Une page n’a pas vocation à évoluer fréquemment et sa valeur est constante, c’est-à-dire que si un utilisateur consulte une page le jour de sa création ou 2 ans après, le contenu pourra toujours être le même et d’actualité. Typiquement, une page peut être utilisée pour afficher une biographie ou encore des éléments de contacts.
Créer une page
Dans Octopress, créer un article et créer une page est assez similaire : on passe par une ligne de commande. Une nouvelle fois, nous allons utiliser la commande rake pour créer une page :
rake new_page["page"]
Comme vous pouvez le constater ci-dessus, il convient donc d’utiliser la commande rake suivi du mot clef new_page lui-même suivi du titre de la page entre guillemets et crochets.
Suite à l’exécution de la commande, voici ce que devrait répondre votre terminal :
Creating new page: source/page/index.markdown
Une nouvelle page a donc été créée au travers du fichier index.markdown qui a été généré dans le dossier source/page d’Octopress. Vous pouvez bien évidemment vérifier la présence du fichier sur votre machine via l’explorateur de fichier :
Autopsie d’une page
Maintenant que le squelette de notre première page est créé, je vous propose de l’autopsier. Pour ce faire, ouvrez le fichier markdown dans un éditeur de texte. Vous devriez alors y constater le contenu suivant :
---
layout: page
title: "page"
date: 2014-04-13 21:11
comments: true
sharing: true
footer: true
---
Comme pour un article, le fichier débute et se termine par les caractères --- qui permettent de définir la zone du fichier destinée à accueillir toutes les informations relatives à la page comme la date ou le titre. Le contenu de l’article sera quant à lui placé sous les seconds ---.
Revenons sur les éléments qui figurent actuellement dans l’article :
- layout permet de définir le type de layout (page, post, etc.), dans notre cas il s’agit d’une page ;
- title permet de préciser le titre de la page ;
- date, qui peut-être supprimée si on ne souhaite pas en afficher une, permet d’indiquer la date à laquelle la page a été créée ;
- comments permet de préciser si l’on souhaite activer ou non les commentaires sur la page (true pour les activer, false pour les désactiver) ;
- sharing permet de préciser si l’on souhaite activer ou non les intéractions avec les réseaux sociaux sur la page (true pour les activer, false pour les désactiver) ;
- footer permet de préciser si l’on souhaite activer ou non l’affichage du pied de page sur la page (true pour l’activer, false pour les désactiver).
Une nouvelle fois, nous reviendrons plus tard dans ce tutoriel sur les commentaires et le partage sur les réseaux sociaux.
Où écrire le contenu de la page ?
Si vous avez lu la partie de ce tutoriel consacrée aux articles, vous devriez savoir où écrire le contenu d’une page, à savoir sous le deuxième ---. Par exemple :
---
layout: page
title: "page"
date: 2014-04-13 21:11
comments: true
sharing: true
footer: true
---
Ceci est le contenu de ma **page**.
Sauvegardez la page, générez le blog et prévisualisez le et rendez-vous à l’URL http://localhost:4000/page/ . Vous devriez alors voir votre page s’afficher :
Nous verrons plus tard dans ce tutoriel comment modifier le menu du blog afin de pouvoir atteindre les pages plus facilement.