Octopress : ajouter un formulaire de contact sur votre blog
21 mars 2014
Je vous propose aujourd’hui de continuer ma série d’articles sur Octopress ! Dans ce nouveau billet, nous allons voir ensemble comment mettre en place un formulaire de contact sur notre blog Octopress.
Pour rappel, la série est actuellement composée des articles suivants :
- créer son blog Octopress ;
- écrire du contenu sur son blog Octopress ;
- migrer son blog de Wordpress vers Octopress ;
- ajouter des articles connexes à son blog Octopress.
Comment faire ?
Vous le savez, Octopress propose un blog statique, ce qui n’est pas pour nous faciliter la tâche quant à l’intégration d’un formulaire de contact. En effet, dans la logique, un site qui propose un formulaire quelqu’il soit, se propose, une fois soumi, de le traiter via un langage qui s’exécute côté serveur (comme le PHP, le Java, le Ruby, le Perl, etc.).
Oui mais voilà, Octopress une fois généré, n’est plus que HTML, CSS et Javascript, rien qui nous permet de traiter notre formulaire de manière robuste et sécurisée.
Si Octopress ne peut pas le faire, laissons une autre plate-forme le faire pour nous. Dans le cadre de ce tutoriel, j’ai choisi d’utiliser Wufoo.
Présentation de Wufoo
Wufoo est une plate-forme gratuite permettant de créer des formulaires sur mesure afin de les intégrer, entre autres, sur une page internet. Ainsi, grâce à cette plate-forme, nous allons pouvoir créer notre formulaire de contact et l’intégrer sur notre blog Octopress à l’aide de Javascript.
Mise en place du formulaire
Inscription
La première étape consiste à s’inscrire sur la plate-forme. Pour ce faire, rendez-vous sur le site de Wufoo et cliquez sur Sign Up for Free.
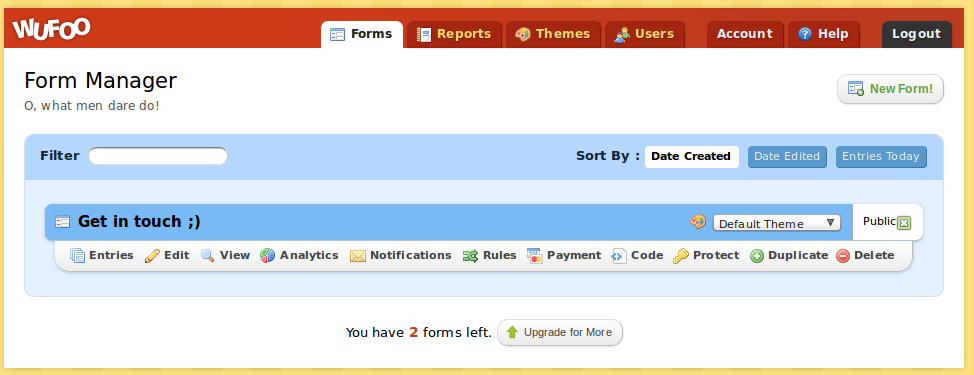
Une fois le processus d’inscription terminée, connectez-vous pour arriver sur le Form Manager :

Création du formulaire
Sur le Form Manager, cliquez sur le bouton New Form! pour créer un nouveau formulaire :

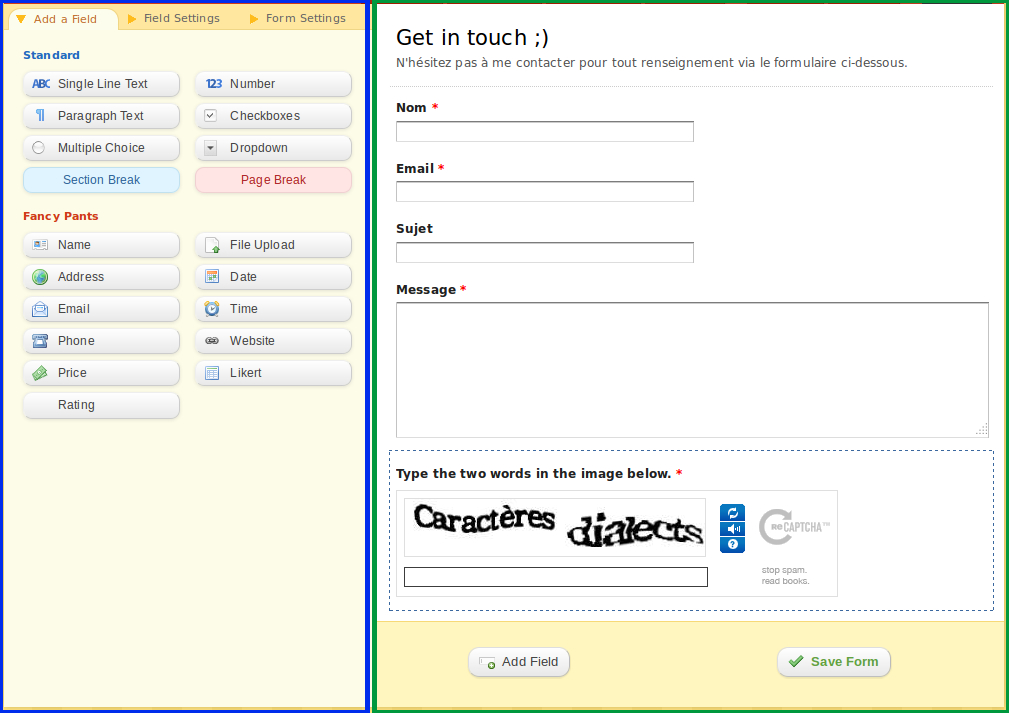
Comme vous pouvez le constater, le créateur de manager se décompose en deux zones :

A gauche, la zone que j’ai entouré en bleu permet de créer le formulaire. Elle se compose trois onglets :
- Add a Field : cet onglet vous permet d’ajouter des champs à votre formulaire ;
- Field Settings : cet onglet vous permet de configurer un champ de votre formulaire, en précisant par exemple s’il doit accueillir une adresse e-mail, s’il est obligatoire, etc0
- Form Settings : cet onglet vous permet de mettre en place les éléments globaux de votre formulaire comme par exemple son titre, le message à afficher après l’envoi du formulaire par vos utilisateurs, etc.
A droite, la zone que j’ai entouré en vert vous permet d’avoir un aperçu de votre formulaire tel qu’il apparaîtra sur votre blog Octopress.
Une fois le formulaire terminé, cliquez en bas de la page sur Save Form.
Finalisation du formulaire
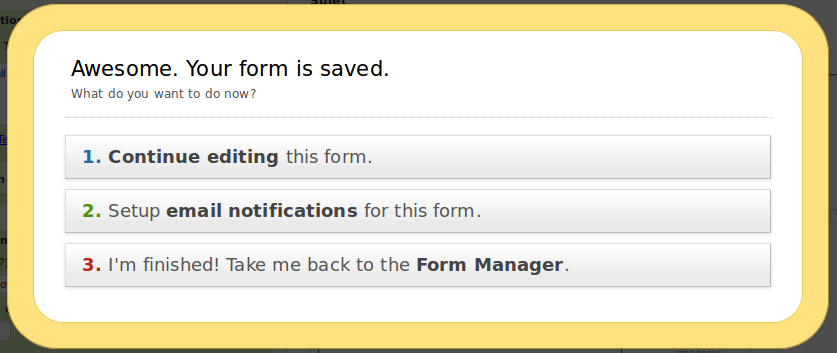
Une fois le formulaire sauvegardé, vous devriez avoir troix choix possibles comme en témoigne la capture d’écran ci-dessous :

Dans le cadre de ce tutoriel, nous allons choisir de configurer les notifications par e-mails, c’est-à-dire que nous allons configurer le fait d’être averti par e-mail dès qu’un utilisateur nous contacte via le formulaire. Cliquez donc sur le deuxième choix, à savoir Setup email notifications for this form.
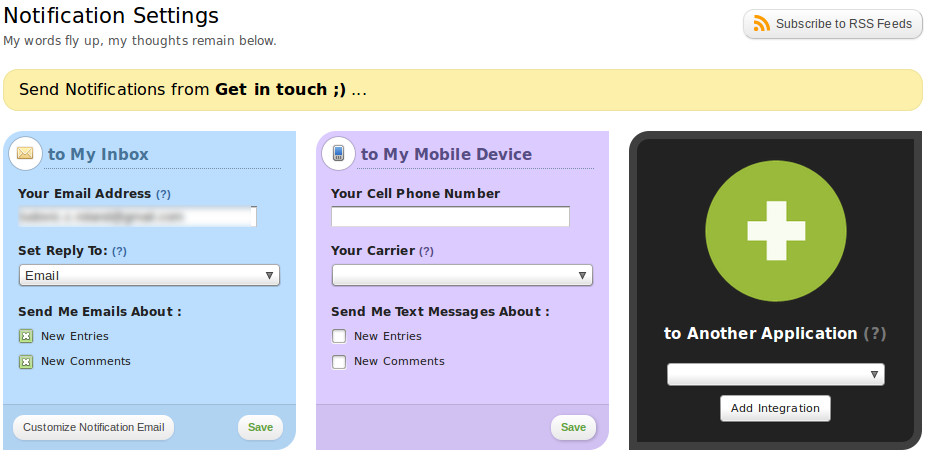
Vous devriez alors avoir l’écran suivant sous les yeux :

Intéressons-nous à la boite bleue to My Inbox. En effet, c’est elle qui va nous permettre de recevoir une notication sur notre adresse e-mail.
Dans le premier champ Your Email Address, saisissez l’adresse e-mail sur laquelle vous souhaitez recevoir la notification.
Le second champ Set Reply To, s’il est positionné sur Email, vous permettra de répondre directement à la personne qui essaie de vous contacter en répondant à la notification dans votre client mail.
A noter qu’il est possible de personnaliser l’objet des notifications dans la section Customize Notification Email.
Une fois la configuration terminée, il ne vous reste plus qu’à sauvegarder vos réglages.
Intégration du formulaire
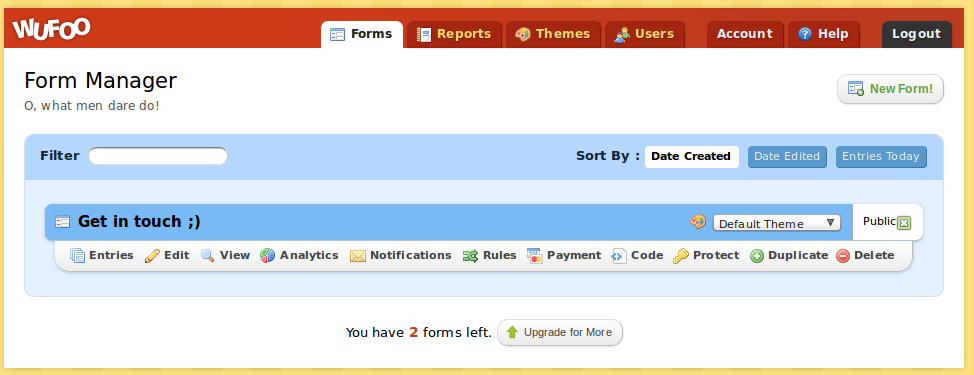
Il ne nous reste plus qu’à intégrer notre formulaire sur notre blog Octopress. Pour ce faire, rendez-vous sur l’accueil du Form Manager. Vous devriez normalement y voir figurer votre formulaire comme dans la capture d’écran ci-dessous :

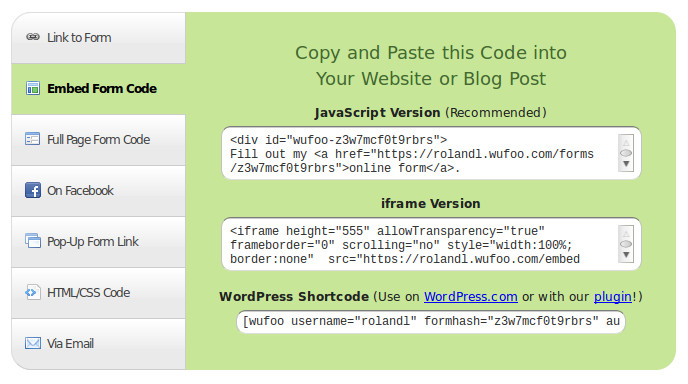
Sur le formulaire qui vous intéresse, cliquez alors sur Code. Vous devriez alors attérir sur l’écran suivant :

Dans le cadre de ce tutoriel, nous allons intégrer le formulaire sur notre blog à l’aide d’un code Javascript fourni par la plate-forme Wufoo.
Pour le récupérer, rendez-vous dans la section Embed Form Code puis copiez sur l’une de vos pages de votre blog le code fourni dans la section JavaScript Version.
Résultat
Le résultat est visible sur la page contact de ce blog ;)